8th November, 2024
Why Slow Load Times Could Be Driving Your Customers Away

In the digital age of same-day shipping, lightning-fast websites, and instant streaming, patience is in short supply, especially online. If your website takes more than a couple of seconds to load, you’re not just testing your visitors' patience, you’re driving them away, and straight to your competitors.
For businesses, these lost seconds aren’t just technical issues, they’re lost opportunities, lost trust, and lost revenue, and nobody wants that.
A slow website isn’t just an inconvenience. It can tarnish your brand image, hurt your search engine rankings, and worst of all, cost you money. But here’s the good news, a fast website can give you a significant competitive edge. In this comprehensive guide, we’ll explore why web performance matters more than you think, how slow load times affect your business, and actionable steps you can take to supercharge your site’s speed.
So, Why Does Web Performance Matter?

The Real Cost of a Slow Website
Think a few seconds don’t matter? Think again. According to Google , 53% of mobile visitors abandon a site if it takes longer than three seconds to load. For small to medium-sized businesses, this can translate into thousands of pounds in lost revenue.
But it’s not just about customer impatience. A slow website also impacts:
Search Engine Rankings
There’s some debate about whether Google actively penalises slow-loading websites, but all signs point to yes. Google loves websites that are fast and easy to use. If your site is slow, you’re telling both Google and your visitors that their time isn’t important, and that’s a quick way to lose traffic.
Slow websites tend to score poorly on "Core Web Vitals" (Core Web Vitals are metrics Google uses to measure a website's loading, interactivity, and visual stability, you can read more about these further down the article) metrics, which seem to directly influence your search engine rankings.
So, rather than you being towards the top of Google search results, you'll be nowhere to be seen, all because your website is slow and unoptimised. And when your competitors are loading quickly and delivering seamless experiences, they’ll win the visibility, and the clicks. In practical terms, a slow-loading site doesn’t just lose users; it loses search traffic, which directly impacts leads and revenue. It’s a double hit no business can afford to ignore.
Brand Perception
A website is often the first interaction a potential customer has with your business. If your site is slow or clunky, it’s like walking into a poorly maintained shop with peeling paint and flickering lights, visitors are less likely to stick around. If you’re wondering whether your website is overdue for a refresh, check out How to Identify When Your Website Needs a Redesign .
Think about the modern consumer’s mindset, when they’re browsing online, speed equals professionalism. A slow site sends the wrong message, it can make your business seem outdated, untrustworthy, or incapable of handling customer needs.
Even worse, if a competitor’s website offers a better experience, customers will jump ship. In a world where choices are endless, your website must reflect the quality and care you put into your business. A fast, seamless site builds trust, keeps users engaged, and encourages them to take action, whether it’s making a purchase, submitting an enquiry, or signing up for a service. Fast websites help in driving conversions.
The Metrics That Define Website Speed

You can’t fix what you don’t measure. These are some of the main key metrics that determine your website’s performance:
Page Load Time
This is how long it takes for your website to fully load after someone clicks on it. The faster your site loads, the more likely people are to stay and explore. Studies show that each additional second of load time can reduce sales and leads by approximately 7%. This happens because users quickly grow frustrated with slow-loading pages and are more likely to leave your site for a competitor’s.
Time to First Byte (TTFB)
This measures how quickly your website starts loading after someone clicks on it. It’s a way to check how fast your server responds. Google recommends maintaining a TTFB under 200 milliseconds to ensure optimal performance.
First Contentful Paint (FCP)
FCP is how quickly the first piece of content, be it text, an image, or other elements, becomes visible to the user when loading your site. A fast FCP makes your site feel responsive, encouraging visitors to stay. Showing users even part of your page while it’s loading reassures them that the site is working, reducing the chance they’ll leave before it fully loads. Google advises that FCP should occur within 1 to 2 seconds for a satisfactory user experience.
Cumulative Layout Shift (CLS)
CLS measures how stable your webpage is as it loads. Have you ever tried to click a button, only for it to suddenly move because something else loaded on the page? Maybe you clicked the wrong thing by mistake. That’s what CLS tracks, how much your page elements shift around unexpectedly.
For example, imagine you're about to click a "Submit" button, but just as you do, an ad or image loads and pushes the button down. You end up clicking something else, which can be incredibly frustrating for users.
To avoid this, ensure your page is stable as it loads. Google recommends a CLS score of less than 0.1 , essentially, a smooth, frustration-free experience for your visitors.
How Slow Load Times Hurt Your Business

Higher Bounce Rates
Visitors have no patience for slow websites. If your site takes too long to load, they’ll leave, often without giving your content or products a chance. This is known as a "bounce," when someone visits your site and leaves almost immediately without interacting further.
A high bounce rate not only reduces your chances of making a sale, but can also signal to search engines that your site isn’t meeting user expectations, which can hurt your rankings.
Lost Revenue
Every second of delay can cost you real money. For example, in 2006 Amazon found that a 100-millisecond delay in load time cost them 1% of revenue, and if that was over a decade ago, imagine what it's like now. While you may not be Amazon, the principle holds true for businesses of all sizes.
Lower Search Rankings
As I mentioned above, Google’s Core Web Vitals seem to directly tie website performance to search rankings, focusing on metrics like load time, interactivity, and visual stability (all the things we mentioned above, like TTFB, FCP, CLS, etc.). If your website is slow, it’s not just your users who notice, search engines do too. If your site is slow, don’t expect to show up on the first page of Google. Slow-loading pages mean less visibility, less traffic, and fewer customers clicking through to your site.
It’s worth noting that even if your content is high-quality, Google prioritises speed because it’s a key indicator of user experience. When your competitors have fast-loading sites, they’ll gain the advantage in rankings, pushing your site further down. For businesses relying on organic search traffic, this can mean fewer clicks, leads, and ultimately, sales.
Enjoying this article? 💌
If you're finding this post insightful, why not get more like it delivered straight to your inbox? It’s free, and I promise, no spam ever!
The Psychological Impact of Website Speed

Website speed doesn’t just affect usability, it impacts how users perceive your business. Research shows users form an opinion about your website in just 50 milliseconds. A slow site creates:
- Frustration: Users expect smooth and seamless experiences. Delays create negative emotions and damage trust.
- Lower Perceived Value: Slow load times signal poor quality, whether or not your products and services are top-notch.
A fast-loading site communicates professionalism and reliability, instantly enhancing your brand's credibility. In an era where users have countless options at their fingertips, ensuring your website performs optimally is crucial for retaining and engaging visitors.
Actionable Steps to Speed Up Your Website

If you’re serious about improving your website’s performance, here’s where you can start. And while some of these steps are straightforward and can be handled in house, others may require a professional web developer to implement effectively. Investing in expert help can save you time, ensure best practices are followed, and deliver long-term results.
Step 1. Leverage Browser Caching
Browser caching helps speed up your website by storing parts of your site, like images, stylesheets, and scripts, on a visitor’s device. The next time they visit, their browser doesn’t need to download everything again, making the page load much faster.
If this sounds complicated, don’t worry, it is likely something your hosting provider may already offer. For example, many hosting companies, like 20i, include built-in caching tools that make this process seamless. Reach out to your hosting provider to see if browser caching is enabled or if they can set it up for you.
Step 2. Optimise Images
Large, unoptimised images are one of the most common reasons for slow-loading websites. When images aren’t properly prepared, they take longer to download, which can frustrate users and hurt your site’s performance. To fix this, you can compress your images to reduce their file size without sacrificing quality. Free tools like TinyPNG and ImageOptim make this process simple and effective.
For even better results, consider using modern image formats like WebP, which offer better compression compared to more traditional formats like JPEG and PNG. Additionally, enabling lazy loading ensures images only load when they are about to appear on the user’s screen, further speeding up your site.
If you’re working with a web developer, they should implement these optimisations as standard when building your site. If these practices aren’t in place, it’s worth revisiting your site setup to ensure images are optimised properly.
Step 3. Use a Content Delivery Network (CDN)
A Content Delivery Network (CDN) helps your website load faster by storing copies of your site’s data, such as images, videos, and other files, on multiple servers around the world. When someone visits your site, the CDN delivers the content from the server that’s geographically closest to them. This reduces the time it takes for your website to load, especially for users who are far from your main server.
Think of a CDN as having mini versions of your website scattered across the globe, ensuring visitors get a fast experience no matter where they’re located. This is particularly important for businesses that serve an international audience or have traffic coming from multiple regions.
Many hosting companies include CDN services as part of their packages. For example, providers like Cloudflare and 20i include built-in CDNs in their services. These can often be enabled with minimal setup, making it easy to improve your site’s speed.
Step 4. Minify CSS, JavaScript, and HTML
The code that powers your website, CSS, JavaScript, and HTML, can sometimes include unnecessary spaces, comments, or formatting that make it easier for developers to read but slower for browsers to process. Minifying your code removes these extra characters, streamlining the files so they load faster.
In addition to minifying, combining multiple files into one can reduce the number of requests your browser makes to load your site. For example, instead of loading three separate JavaScript files, a developer can merge them into a single file, cutting down on load time.
Minifying and combining files are tasks best handled by a web developer or with automated tools. If you’re using a platform like WordPress, plugins such as WP-Optimize or Autoptimize can help automate this process. However, be aware that these plugins can sometimes cause issues, such as breaking your site’s layout or functionality. Always test your site thoroughly after making these changes to ensure everything works correctly.
Step 5. Upgrade Your Hosting
Cheap hosting often results in slow load times, which can drag down your website’s performance and user experience. Investing in a high-performance hosting provider, such as VPS or managed WordPress hosting can ensure consistent speed and reliability.
Throughout this guide, we’ve emphasised how hosting is a critical factor in website performance, and for good reason. Your hosting provider lays the foundation for everything else. Even with optimised images, caching, and minified code, a poor hosting service can still slow down your site’s speed by creating a bottleneck, limiting how quickly your website delivers content to users. Choosing the right hosting solution is one of the most impactful decisions you can make for your website’s success.
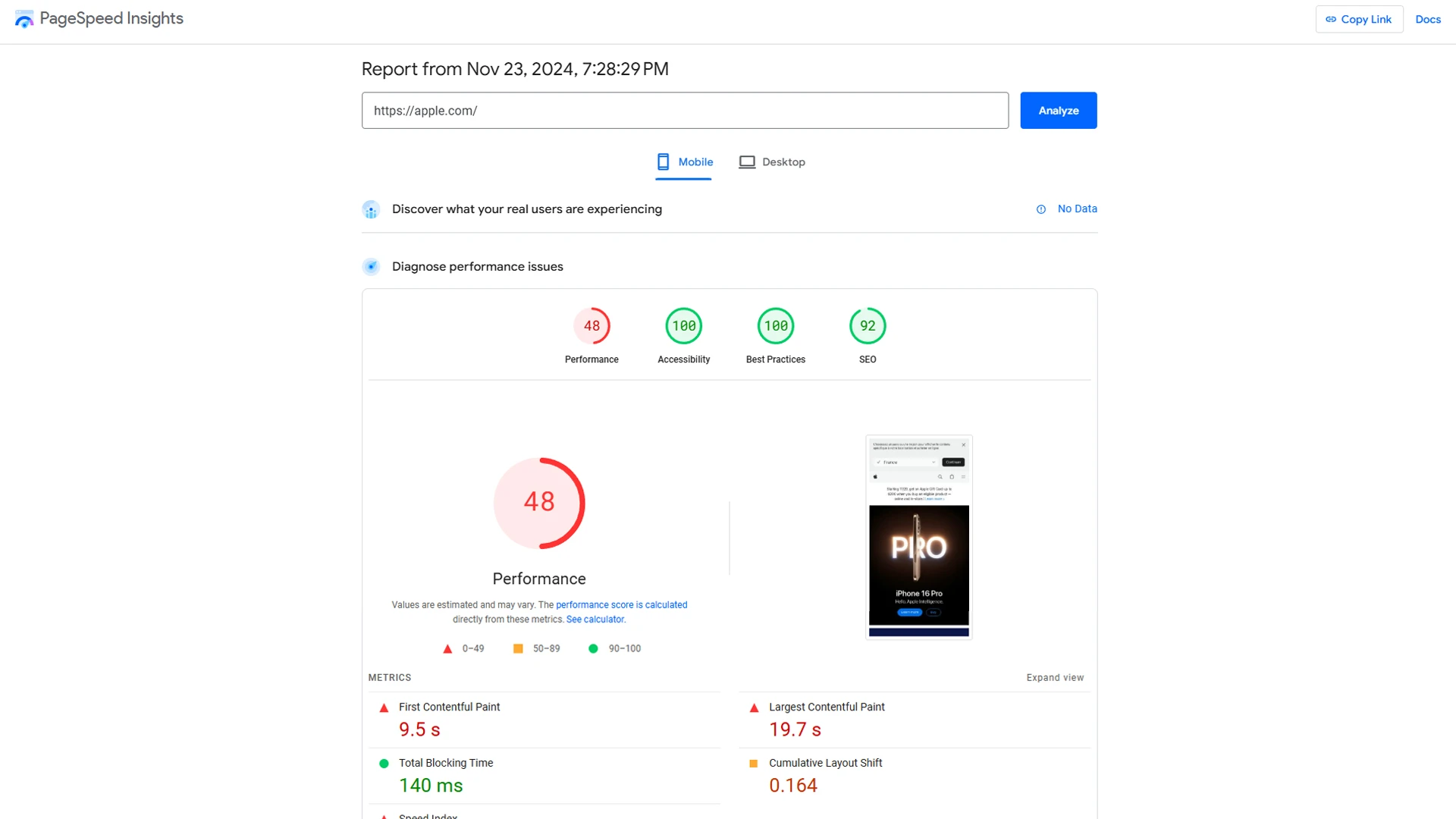
How to Test Your Website's Speed

Use these tools to measure your website’s performance and identify bottlenecks:
- Google PageSpeed Insights: Provides detailed performance reports and recommendations for mobile and desktop.
- GTmetrix: Offers in-depth analysis and suggestions for improvement.
- Pingdom: Allows you to test your site from various global locations to identify regional performance issues.
As a business owner, you may not know how to address every issue these tools highlight, but a skilled web developer can. They’ll not only identify the root cause of the problems but also implement the fixes needed to improve your site’s performance and user experience.
TL;DR: Why Website Speed Matters
A slow website frustrates visitors, lowers your search rankings, and costs you leads and sales. Improving your site’s speed involves optimising images, enabling caching, using a CDN, and ensuring your hosting provider meets performance standards. While some fixes are simple, others may require the expertise of a web developer to implement correctly. A faster website isn’t just about performance, it’s about creating a better experience that builds trust and drives results.